Блог Каляфіцького Сергія: Блогер-це онлайн-сервіс, що належить Google, який публікує одне-або багатокористувацькі блоги, створені виключно за рахунок користувача. Сервіс швидко став кращим вибором багатьох початківців блогерів і є одним з найпростіших методів створення і публікації блогу безкоштовно. Якщо Ви не знайомі з сервісом, ця стаття навчить вас, як налаштувати обліковий запис і створити блог на Blogger.com.
Реєстрація
Вам захотілось створити блог чи Вас заставили завести його? У будь-якому випадку потрібно вести блог, тому не будемо довго й нудно обговорювати доцільність ведення блогу та швиденько створимо Ваш особистий щоденник в Інтернеті.
Якщо Ви не зареєстровані, створіть обліковий запис.
Наступним кроком буде — активізувати додатки.
Натискаємо «Більше», знаходимо «BLOGER».
За посиланням BLOGER.COM переходимо на сторінку створення блогу та крокуємо по реєстрації.
Кабінет редагування
Зареєструвавшись Вас переадресовують на сторінку, що має такий вигляд, як на малюнку.
Зрозуміло, обираємо кнопку «Новий блог», але перед цим подивіться обов’язково, чи не забули змінити російську мову на українську в верхньому правому куточку.
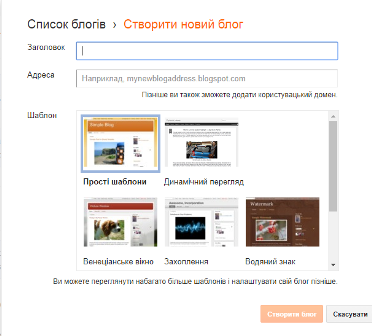
Після активування кнопки йде переадресація на сторінку, зображення якої розміщено нижче.У даній формі заповнюємо поля: заголовок (блогу) та адресу (як варіант — Ваш аккаунт з електронної пошти). Обираємо шаблон, рекомендую обрати «Захоплення», хоча принцип настроювання шаблонів майже однаковий. У будь-який час можна бути змінити як назву, так і шаблон.
Публікації та сторінки
Отже, на сторінці редагування знаходимо кнопку «допис» і введемо наш перший запис. Якщо не знаєте, що написати, пропоную скористатися моїм варіантом — заголовок «проба», текст: «Блоги, блоги … . Цікаво стало і мені, можливо спробувати?». Можна просто скопіювати і вставити собі в поле редагування тексту.
Часто буває, що публікація на «головній» сторінці займає багато місця, тоді краще подати як оголошення, а закінчення публікації заховати, скориставшись кнопкою «вставити розрив переходу».
На місці розриву з′явиться слово «Детальніше».
Далі натиснемо на кнопку «опублікувати». У правій частині Ви бачите «Налаштування публікації» і меню. Розглянемо кожний пункт меню і подменю, які потрібні для початку. Якщо бажаєте, щоб блог швидко визначався для користувачів Інтернету через пошук, то потрібно назначити «пошукові мітки». Це ключові слова чи словосполучення за якими знаходят пошукові роботи інформацію. Я думаю, що спочатку можна не заповнювати це налаштування. Якщо записали ці мітки через кому, то не забувайте натискати кнопку «Готово».
Наступний пункт меню «Розклад», де обирається дата опублікування, тобто можна запланувати публікацію допису не зараз, а в будь-який інший час і знову потрібно натиснути кнопку «Готово».
Меню «Постійне посилання» дає посилання на створену публікацію. Таке посилання вставляється в інші публікації чи сторінки, якщо хотілось би переадресувати на даний допис. Горизонтальні кнопки редагування аналогічні текстовому редактору Word.
У кінці роботи не забувайте все оновлювати та зберігати. Щоб вийти з режиму редагування, активуйте кнопку «Закрити».
Робота зі сторінками схожа на редагування дописів. Активуємо кнопку «Сторінки» та додаємо нову сторінку, наприклад, під назвою «Портфоліо», натискаємо кнопки «Опублікувати» та «Закрити»
Макет
Кожна частина блогу редагується. Почнемо з піктограми. Замість піктограми сайту BLOGER, літери «В», з′явиться інший «значок», тобто Ваш особистий. Його легко вибрати в Інтернеті, якщо в пошуковому рядочку так і внесете «піктограма+книга». Але це можна зробити пізніше, коли піктограма буде знайдена і в графічному редакторі обрізана. Пам′ятайте, що зображення повинно бути квадратне й невеликих розмірів.
Наступна частина «Панель навігації». Обирайте з того списку, що Вам пропонують. Якщо обране не сподобається, пізніше виберете інше.
Заголовок блогу та опис блогу редагуються в частині «Заголовок». Є можливість розмістити зображення в заголовку. Спочатку краще з зображенням не експерементувати, а просто записати назву вашого блогу та короткий опис.
Частина «Усі стовпці» важлива. Список створених сторінок буде знаходитися горизонтально під заголовком блогу. Поставте «галочки» напроти тих сторінок, список яких буде зображатися на панелі, під заголовком.
Переходимо до уточнення конфігурації публікації, для цього редагуємо віджет «Основний». Я рекомендую залишити «галочки» так, як зображено на малюнку та зі списку «Публікації» замінити на «Дні з публікацією», тоді на «головній» сторінці будуть розміщені 7 публікацій по черзі.
У частині «sidebar-right-1» додаємо гаджети (невеличкі блоки з інформацією). Рекомендую зі списку додати гаджет «контактна форма»(клікніть на +) та «пошук у блозі». Пізніше, коли будете більш обізнаними у цій сфері, навчитеся додавати інші гаджети.
Шаблон
Змінимо тло(фон) блогу.
Спочатку відкрийте список, оберіть один із фонів, натисніть «Готово», «Зберегти в блозі», наступний крок — «Переглянути блог».
Змінювати ширину будемо пізніше, після того, як відредагуємо колір, заголовок та бічні колонки.
Наступний крок — «Макет». Вибираємо те, що найбільш підходяще для Вашого блогу. Не забувайте зберігати зміни.
Меню «Додаткова» дасть можливість змінити зовнішній вигляд сторінки, заголовка, опису та окремо кожної частини блогу.
Банер
Як додати картинку-посилання на певні сайти, наприклад на сайт Міністерства Освіти? Можна це зробити через додавання текстових гаджетів. Покроково пояснюю додавання такого гаджета.
Переходимо в меню «Макет», знаходимо «додати гаджет», клікаємо та редагуємо. У лівому меню знайдіть «Додатково».
Далі можете перетягувати гаджет на будь-яке інше місце.
Натискаємо «Редагувати», обираємо режим «Редагувати Html» і вставляємо текст, який завантажуєте і відкриваєте в Блокноті (стандартна програма) або прямо в браузері. І так три гаджета «Текст».
Текст для банера МОН
Текст для банера Новосанжарського відділу освіти
Текст для банера ПОІПО
Можливо, зустрінетеся з такою проблемою, банер виходить за рамки. Тепер настав час редагувати ширину. Пам′ятаєте, ми пропустили цей пункт. Отже настав час скоригувати ширину стовпців.
Праву бокову панель поставте на ширину «340» пікс, а весь блог — «1000». Не забувайте зберігати зміни!
Отже, Ваш блог має, приблизно, такий вигляд:
А далі Ваша фантазія підкаже, що робити.
Я думаю, що цей матеріал допоможе Вам створити блог.



















Немає коментарів:
Дописати коментар